-
-
辰哥 管理员
发表于2018-9-5 10:59

今天聊点带色的话题
图表配色方案大全
让你做的图表
骚过巴黎时装周场外任何一位时髦精
时髦精释义:流行的东西成了精(并没什么卵用)
虽说配色是设计师的专业范畴,而且对于专业的设计师来说,配色也是一门终生的学问。
但是!!你也不希望你做出来的图表弥漫着一股……



......此处省略N+1张辣眼睛图表
俗话说,不会配色的数据分析师不是好员工。
好看的图表配色方案应该是不刺眼的,颜色过渡自然,
不会使用大量的禁忌色,让人能觉得更加舒适和谐。
下面辰哥将带着大家一起来学习图表配色
此篇文章得到了我们UI设计红姐帮忙
以及zeus小姐姐1块钱的赞助


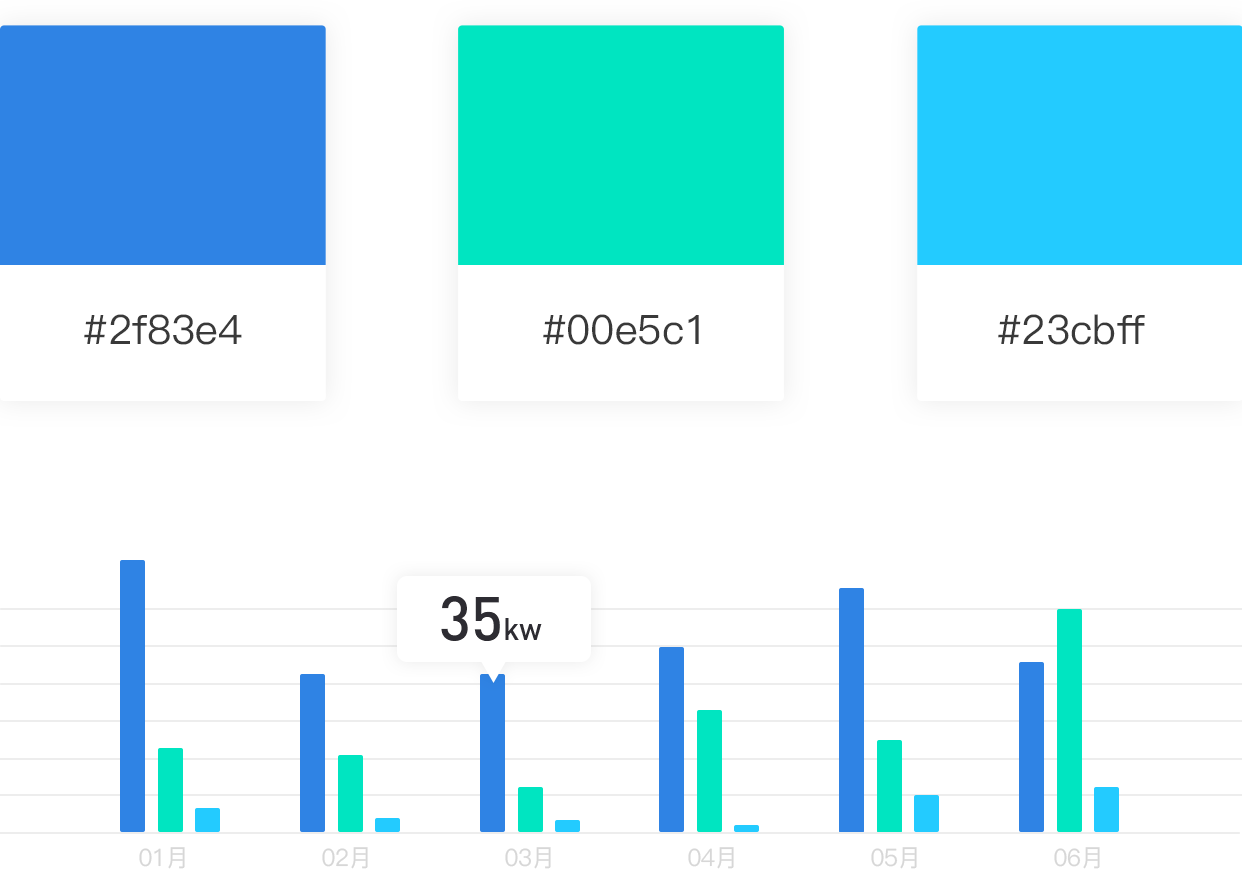
闪瞎的霓虹色

图:霓虹色图表
闪亮的霓虹色会让人看起来好像能让图表显得更加突出,乍一看说不定还能让你觉得很潮、非常流行。但是这些颜色往往并不会让领导的眼睛觉得舒服,反而会让人觉得 “闪瞎了”,眼睛疲劳后,根本无法聚焦到图表的关键数据上。
使用这种配色的图表数据难于阅读,不好识别,和暗色调的背景搭配的时候,这种晃眼的感觉尤其明显。而如果用霓虹色作为背景的话,这个图表几乎没法看,因为除了霓虹色之外的数据根本没法看清楚。
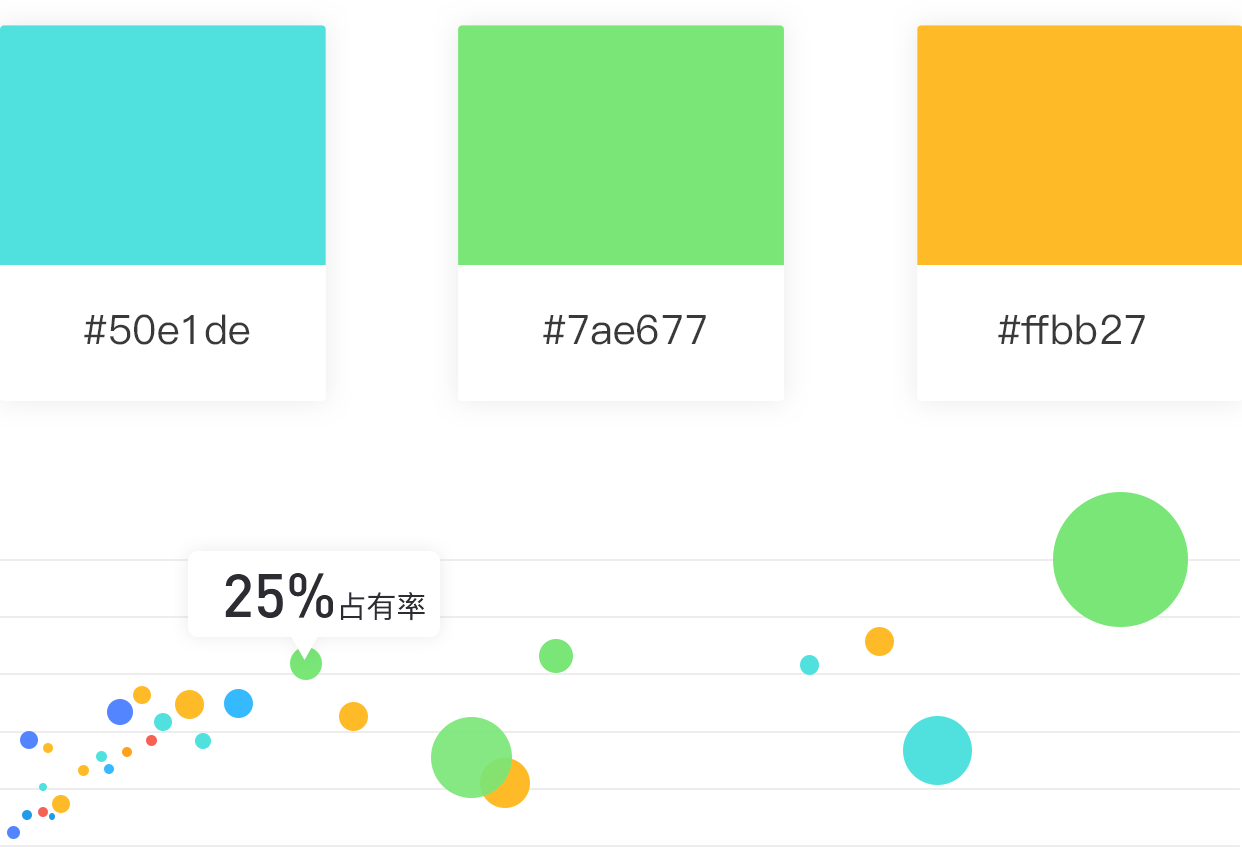
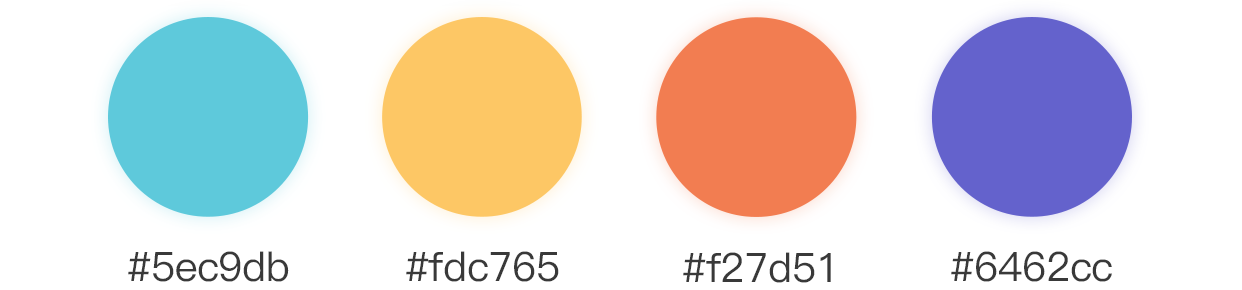
震颤效应配色

图:震颤色图表
图表如若使用一些高饱和度的色彩搭配,会产生一种“震颤效应”,会让你觉得两种色彩之间会产生模糊、震颤或者发出光晕的视觉效果。
这些高饱和度配色的图表极具侵略性,让人觉得不舒服。极少的数据报表会尝试这样的颜色搭配。当然,如果你的领导喜欢这种让人晕眩的图表配色,请务必将辰哥的这篇文章假装不经意地分享给他。
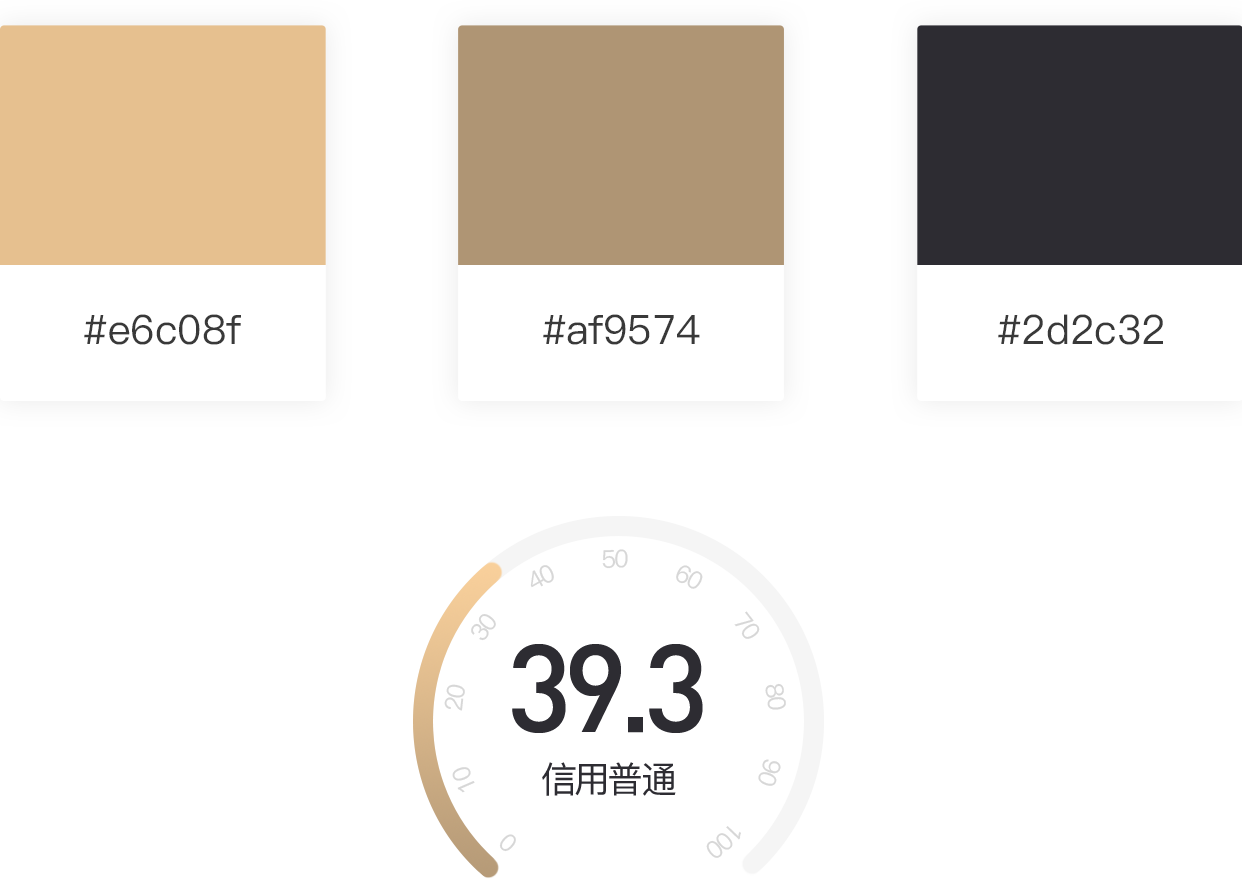
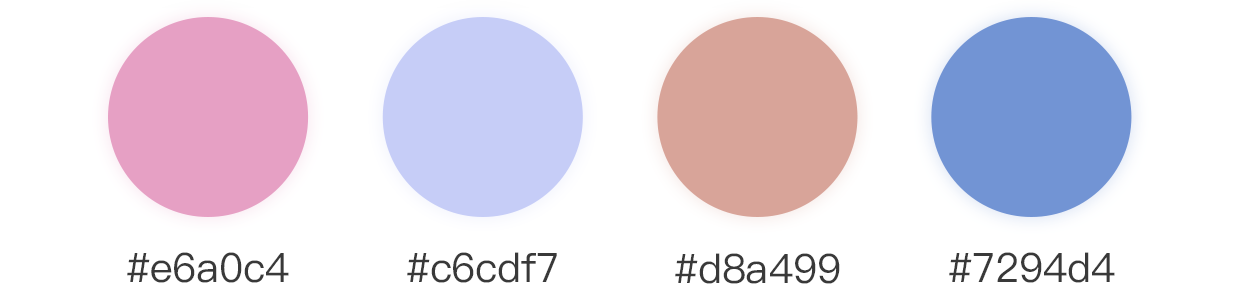
浅色+浅色

图:浅色图表示例
浅色+浅色的图表也是非常常见的错误搭配。领导可能厌倦了你天天发土味图表给他,他提出想要看起来小清新一点。于是你的图表变成了这样让人觉得乏味的“小清新”。
这些“小清新”图表,浅色的图形和浅色数字或者背景叠加在一起,让图表中的数据几乎没法看清楚,最终缺失可读性,让领导忽视你在工作中的重要指标和关键数据。
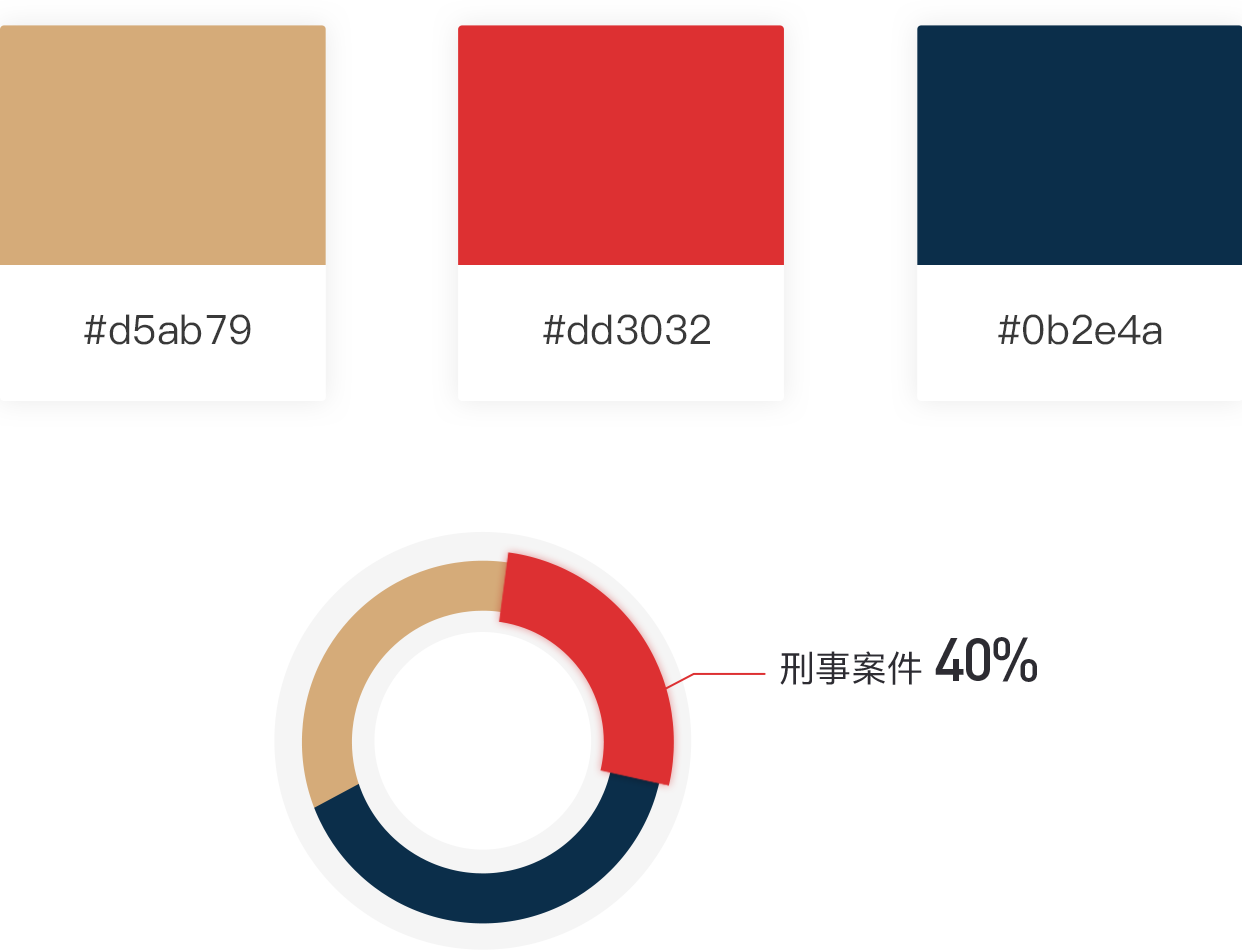
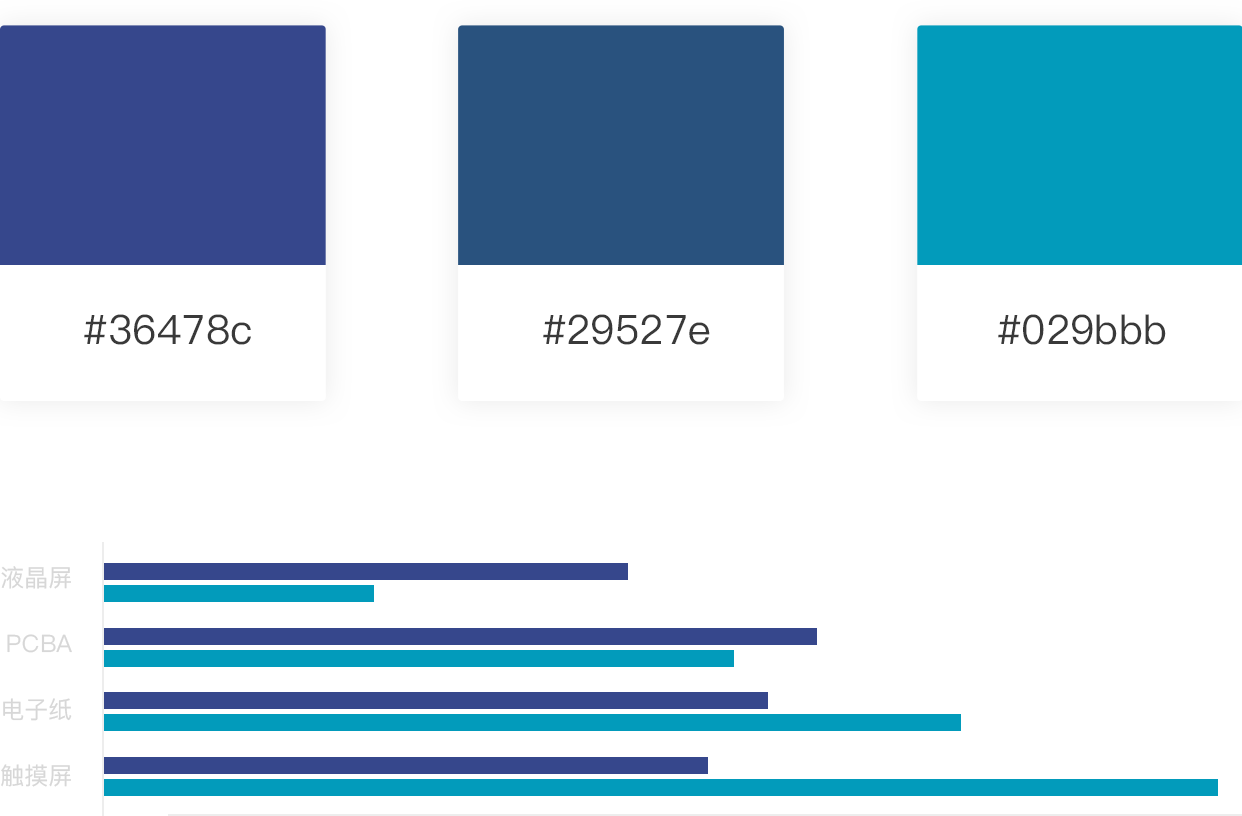
亮色+亮色or深色+深色

图:深色图表示例
就像浅色+浅色的图表一样,亮色+亮色和深色+深色的搭配,都因为饱和度接近而造成的图表数据缺失辨识度。