-
-
辰哥 管理员
发表于2018-11-7 13:42
楼主
上次,小亿给大家介绍了《豌豆BI为何能从自助式BI工具中脱颖而出》,看到我们的豌豆BI(WonderBI)如此优秀,你是不是也想学习呢?小亿教你简单几步轻松玩转豌豆BI
什么时候用豌豆BI
到底哪些人适合用豌豆BI呢?
- 喜欢自己DIY完成数据分析的用户
- 有文本数据,不关心数据模型,希望直接分析的用户
- 有快速定义、高交互要求的用户
如何使用豌豆BI
我们可以用豌豆BI实现这样的需求:
手头有个excel文件,里面记录了员工每天的工作日志,需要按员工所属中心、按工作周报上报时间、按员工工作任务统计自然工时。
第一步:导入数据源
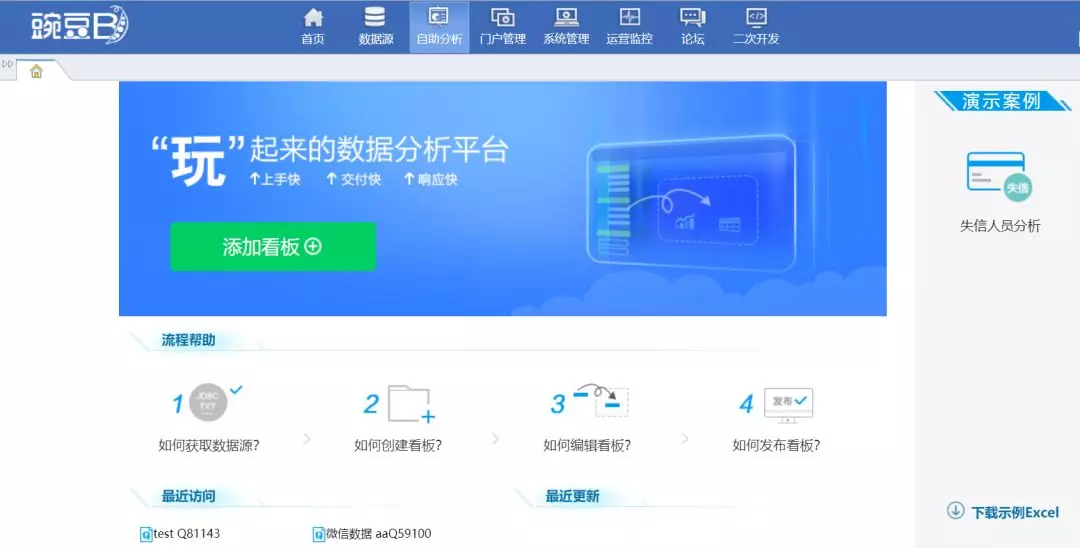
用户登录后默认进入向导页。

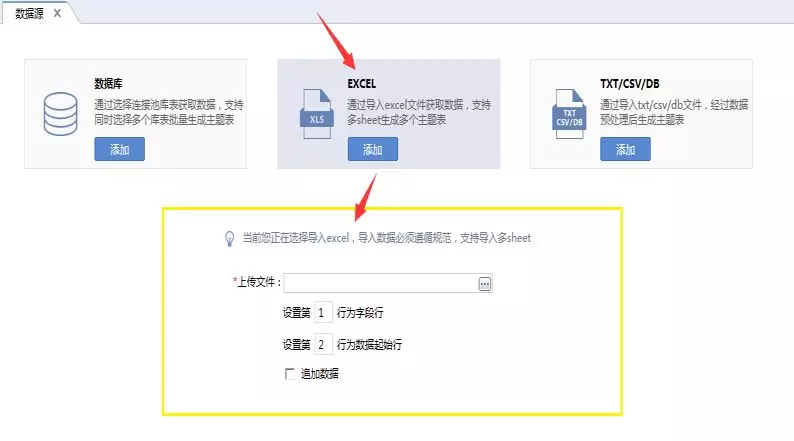
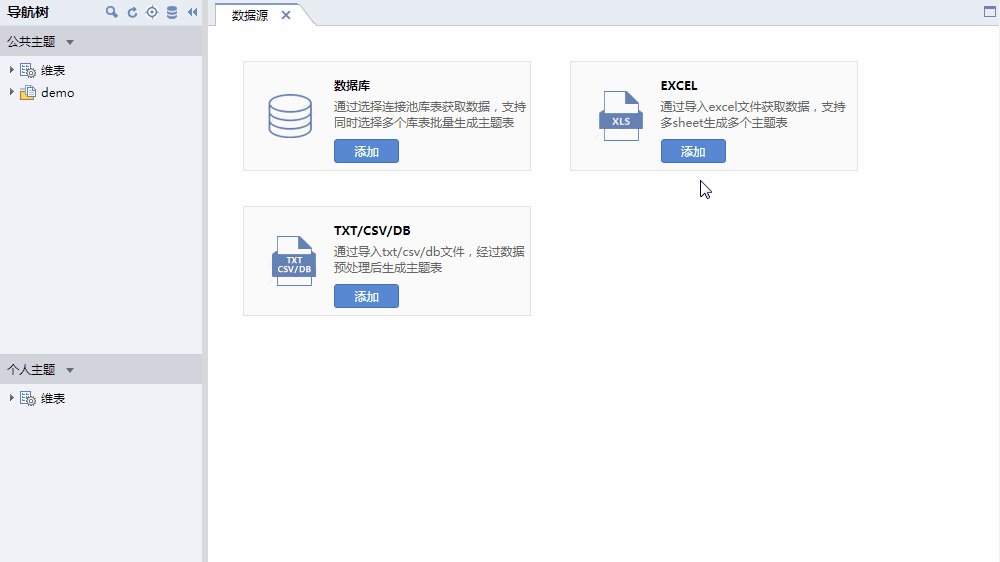
点击向导页中的“添加看板”,进入导入数据源界面,数据源选择“EXCEL”。

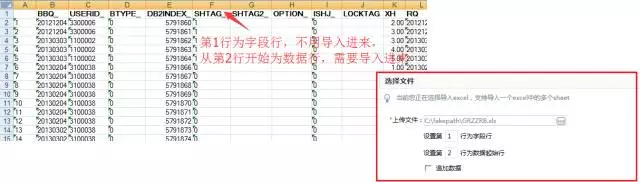
选择上传文件,设置字段行和数据起始行。(第1行为字段行,不用导入进来,从第2行开始为数据行,需要导入)

点击下一步,进入数据预处理界面。

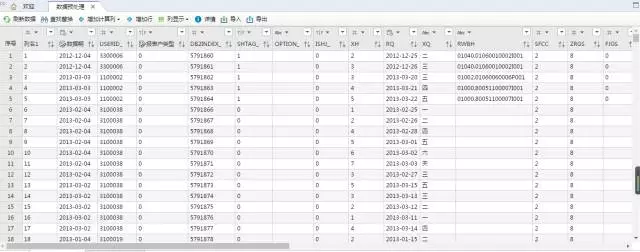
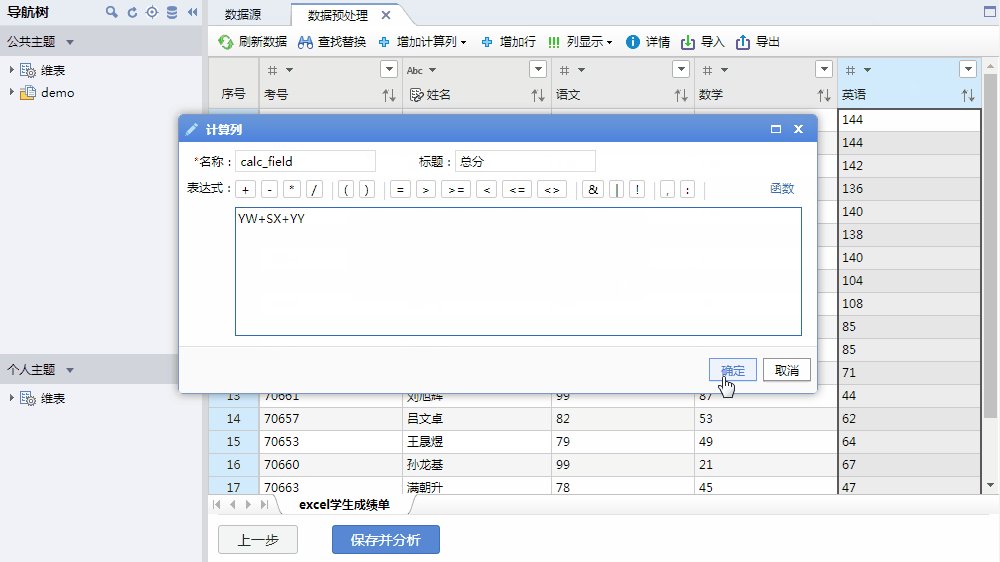
第二步:数据预处理
在数据预处理界面可以对数据做些简单处理,如增删行列、修改数据等。
a、修改数据源名称:
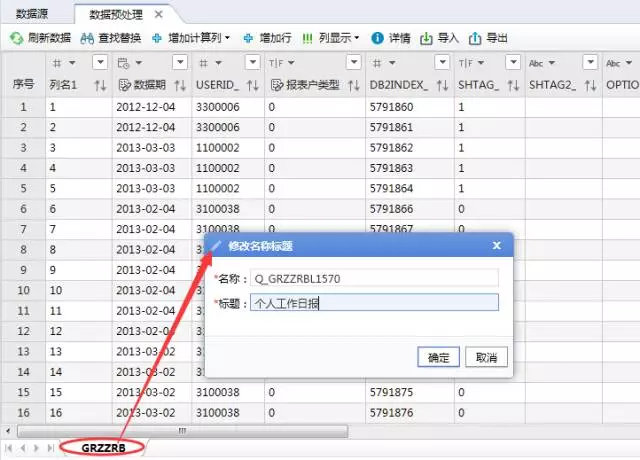
需求:将导入进来的数据源标题修改为“个人工作日报”。
操作:双击数据源名称,弹出对话框修改数据源名称和标题。

b、修改列标题:
需求:将字段USERID_标题改成“员工ID”,字段RQ标题改成“日期”,字段RWBH标题改成“任务编号”,字段ZRGS标题改成“自然工时”等。
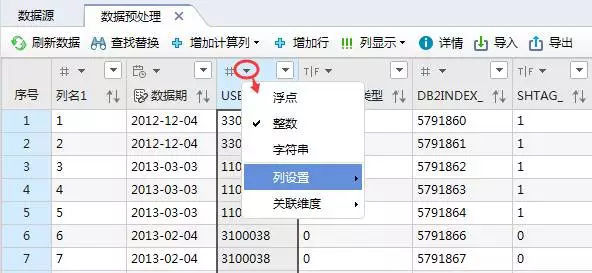
操作:以修改USERID_的标题为例,点击USERID_列字段类型图标旁的三角下拉按钮,在弹出的菜单中选择“列设置”。

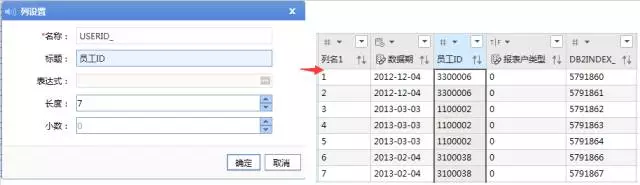
弹出列设置对话框,在对话框中修改标题为“员工ID”,确定后,显示在数据表格的列头上。

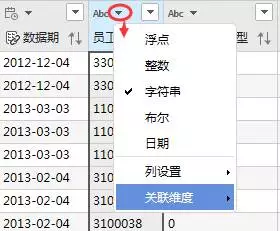
c、修改数据类型:
需求:导入后字段日期识别为了日期型,现需要调整为字符串型。
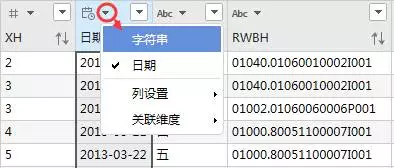
操作:点击下图中三角下拉按钮,在弹出的菜单中选择“字符串”。

再在弹出的对话框中选择“确定”,完成类型修改。
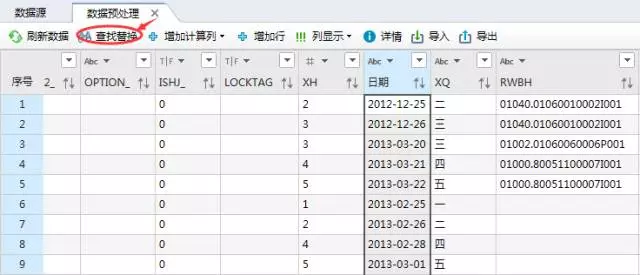
d、查找替换:
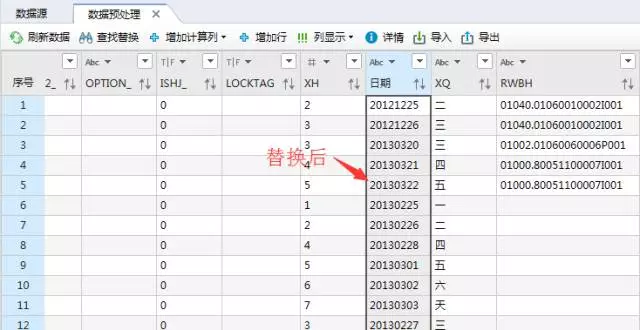
需求:经过上面的操作,字段“日期”已由日期型修改为字符串型,但里面的数据格式形如2012-12-25,希望调整为20121225,即去掉-。
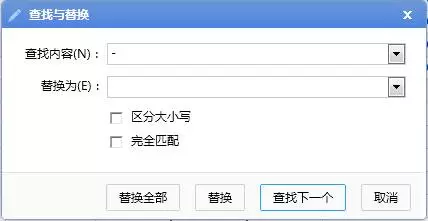
操作:先选中“日期”列(点击列头文字即可选中该列),然后点击工具栏上的“查找替换”按钮。

弹出查找替换对话框。

“查找内容”输入-,“替换为”不输入,点击“替换全部”,完成选中列的替换,也可多列替换或者不选中列进行整表替换。

e、关联维表:
需求:让字段员工ID关联“人员”维,字段日期关联“日期”维,字段任务编号关联“任务信息”维。
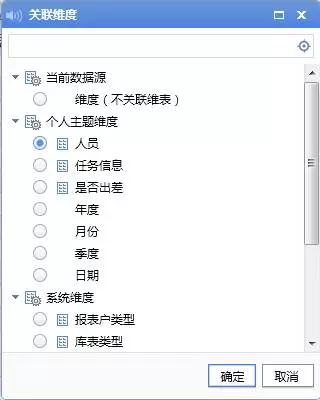
操作:以让字段“员工ID”关联维表为例,点击下图中三角下拉按钮,在弹出的菜单中点击“关联维度”。

弹出关联维度对话框,勾选“人员”维前的单选框,“确定”,完成维表关联。

f、保存分析:
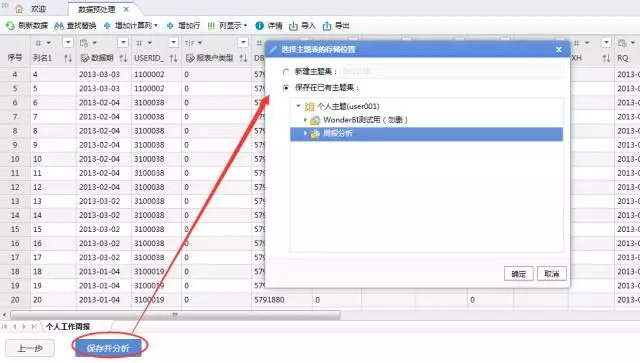
数据处理完成后,点击“保存并分析”,可以选择保存到新建主题集,或者保存到已有主题集。

这里,选择保存到已有主题集“周报分析”下。确定后,进入看板编辑界面。
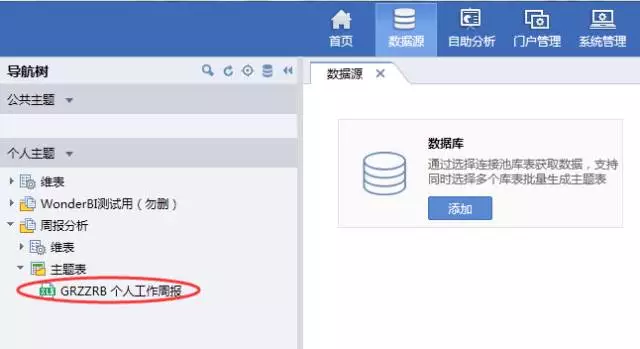
至此,数据源创建完成。可以在数据源模块中个人主题下找到刚才创建的数据源。

第三步:制作敏捷看板
1、拖入维度指标生成图表
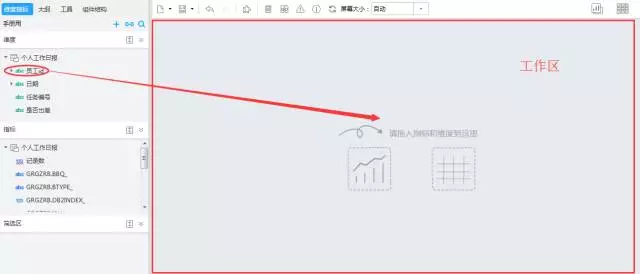
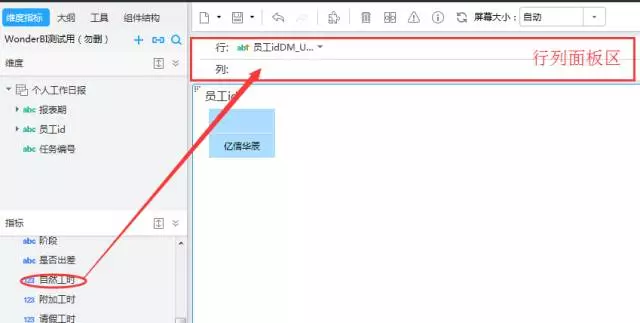
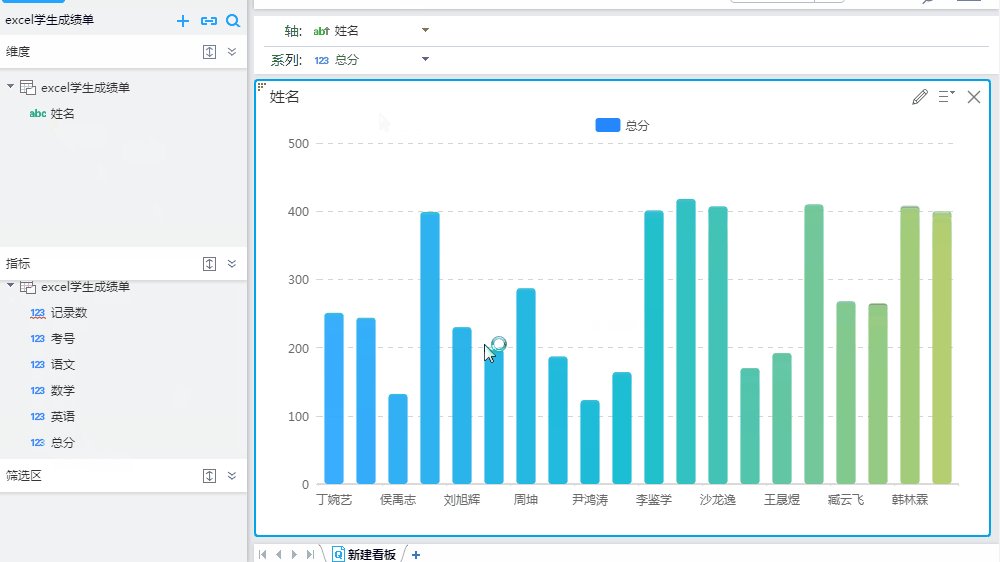
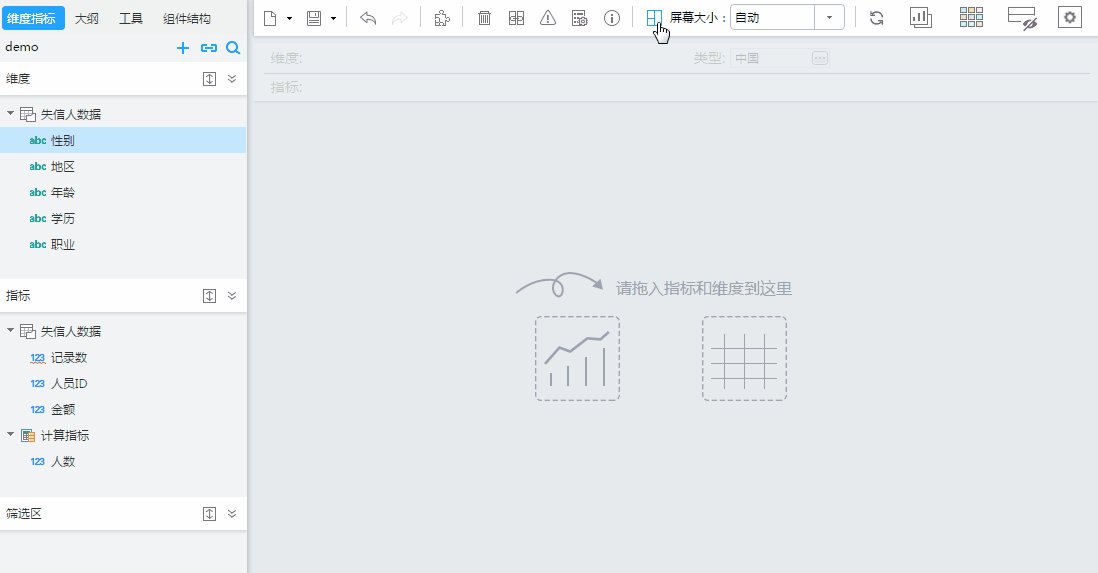
在看板编辑界面,左侧维度指标面板中,在“员工id”上按住鼠标左键不放将其拖入到工作区,放开鼠标,生成图表。

同样的方法,拖入指标“自然工时”到工作区,也可以拖入到行列面板区。

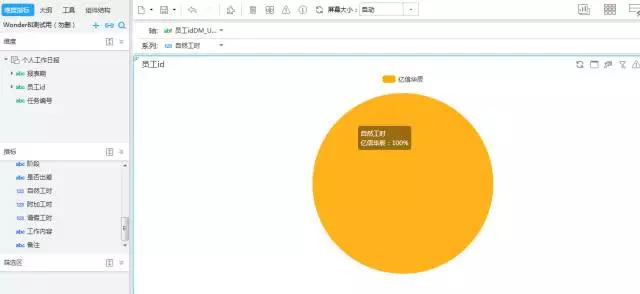
自动生成图表。

目前统计的是全公司的自然工时,需要按中心统计自然工时该怎么办呢?这就需要修改维度的展示级次。
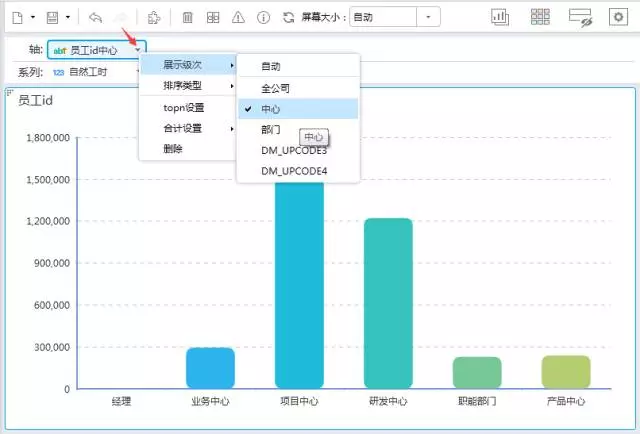
2、修改维度展示级次
在行列面板区,找到“员工id”,点击它旁边的三角下拉按钮,弹出菜单,选择展示级次中的“中心”,则统计图中变成按中心进行展示。

这样,就做出了一个单图表的看板。

△制作单图表步骤动图
需要做一个多图表的看板,应该怎么做呢?
3、制作多个图表
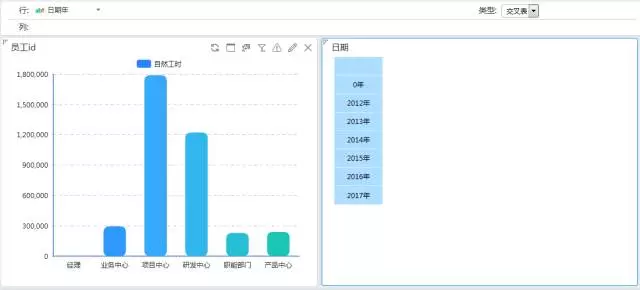
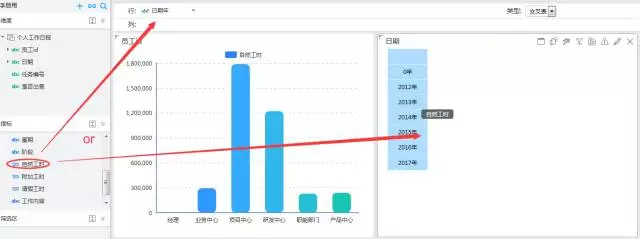
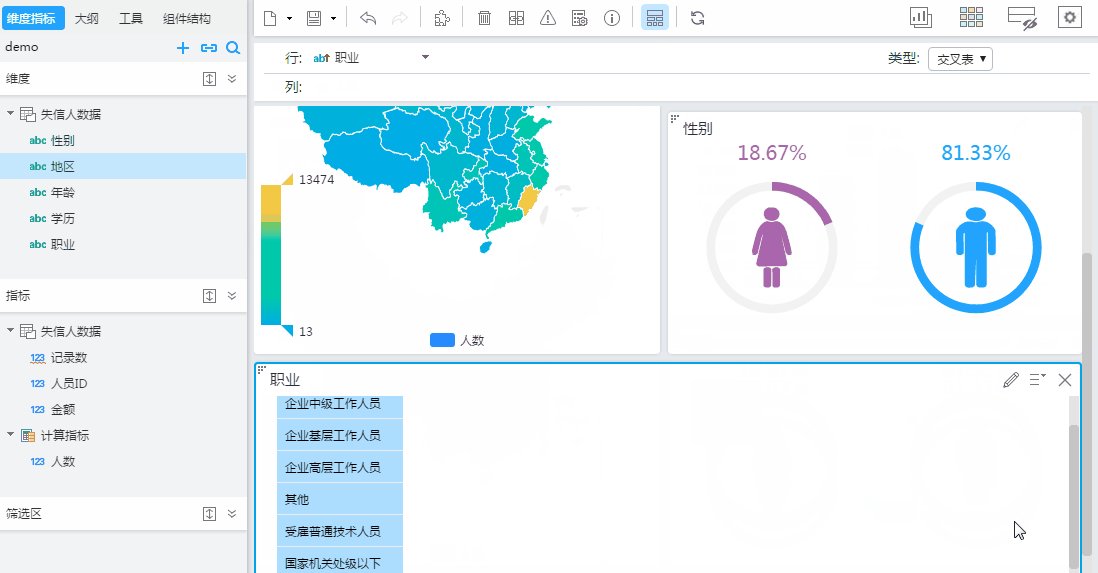
继续拖入维度到工作区,这里,我们把维度“日期”鼠标左键按住拖入到工作区右侧,直到右侧出现图a所示感应区,放开鼠标左键,出现第二个图表,如图b。

(图a)

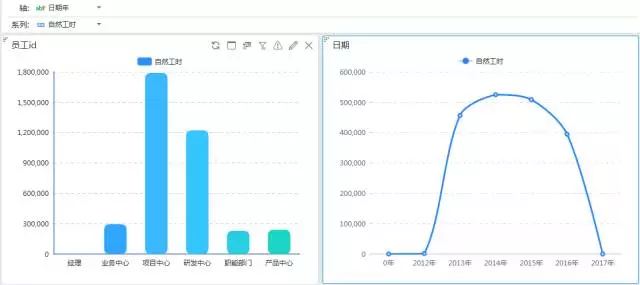
(图b)
拖入指标“自然工时”到第二个图表所在区域,或者拖入到第二个图表的行列面板区中。

这样,第二个图表就做完了。

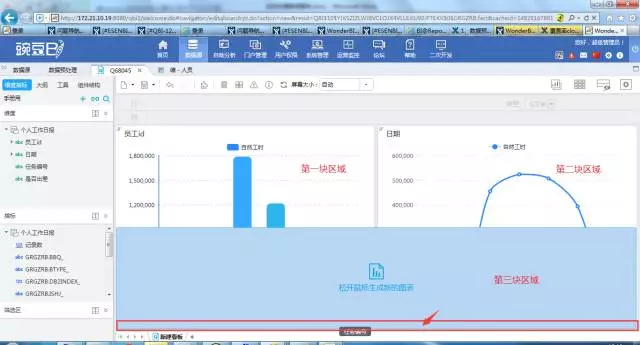
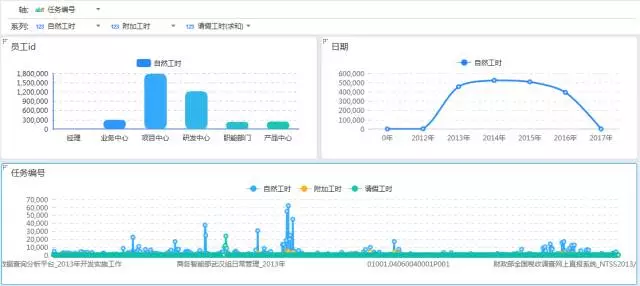
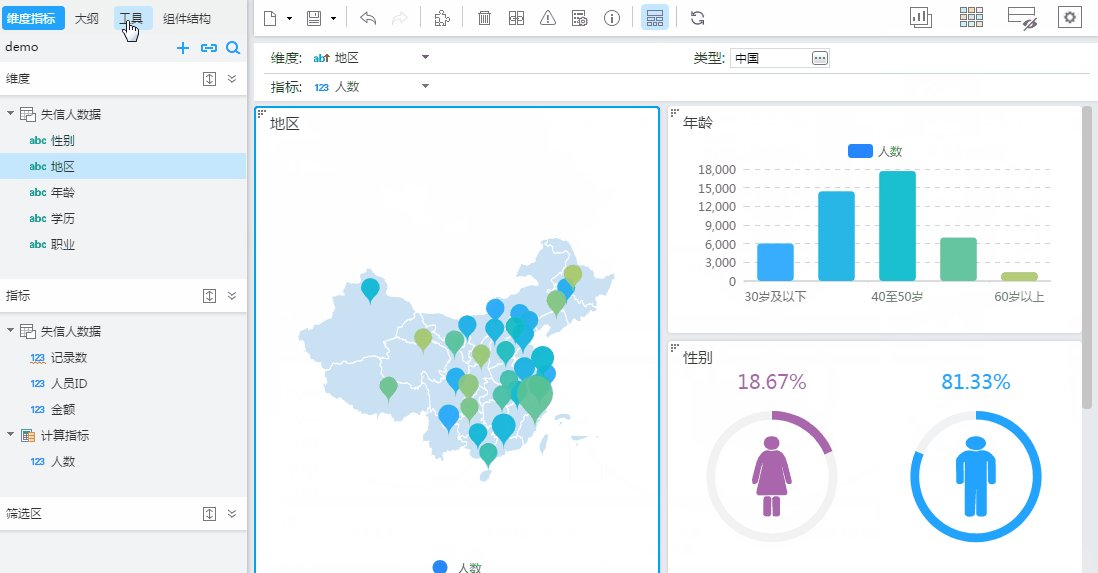
接着我们做第三个图表,和第二个图表做法类似,这里我们只介绍如何正确感应的第三块区域。

如上图,将指标按住不放拖到工作区底部,即上图所示红框中区域,就能感应到图中所示第三块区域。

4、切换图形

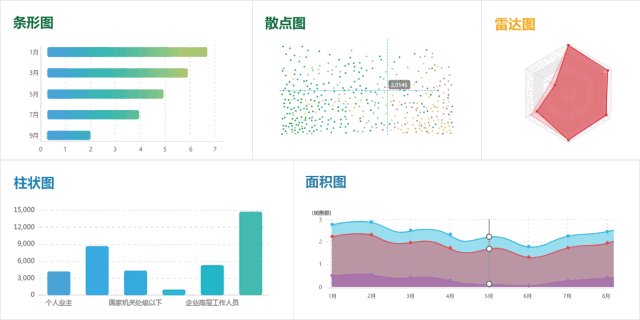
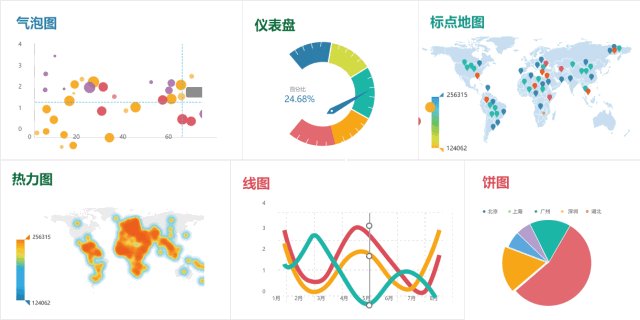
△豌豆BI支持丰富的统计图表
接着我们看下如何把上图中第一个统计图换成饼图,第三个统计图变成表格。
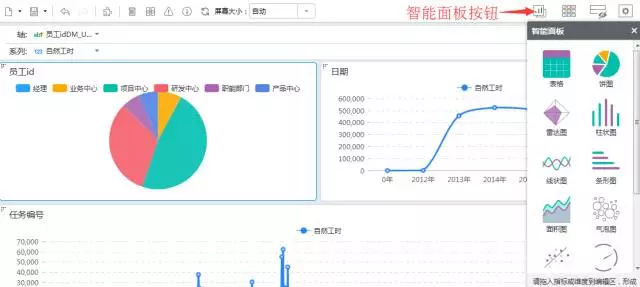
先选中第一个统计图,然后点击工具栏上的智能面板按钮,在弹出的智能面板对话框中选择“饼图”即可切换成饼图。

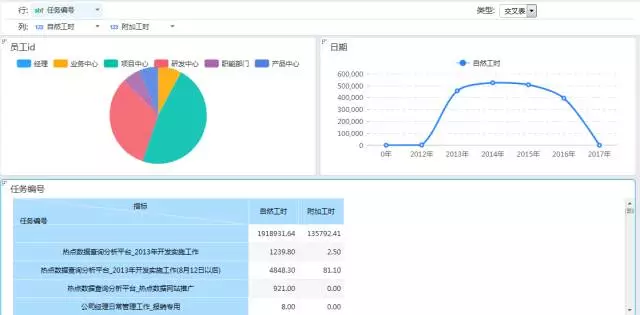
同样的,选中第三个统计图,在智能面板上点击表格,就能将这个线图变成表格了。

或者使用图表组件自带的“图表切换”功能进行图表切换。

5、数据过滤
基于上面的表,我们只想统计出差的数据,该如何办呢?
方法一:
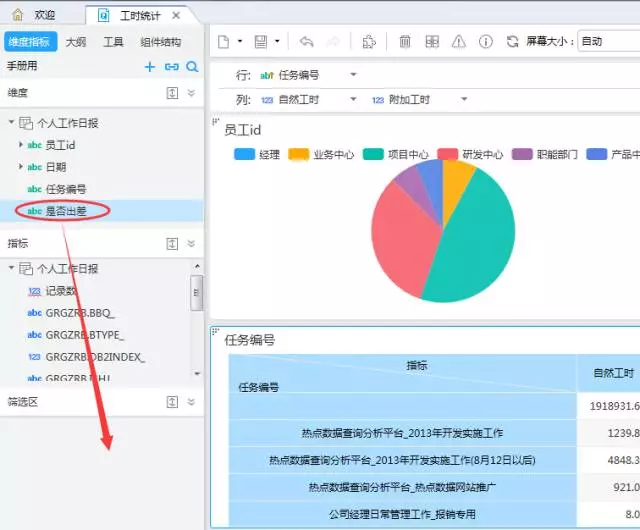
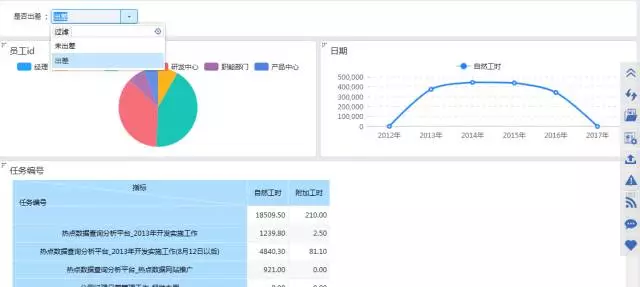
将维度“是否出差”鼠标左键按住不放,拖动到左侧筛选区。

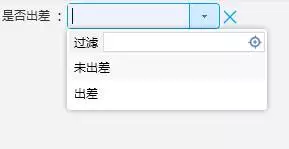
放开鼠标左键,生成筛选参数,点击输入框旁的三角下拉按钮,在弹出的对话框中选择“出差”。

这样,就完成只统计出差数据的过滤。

方法二:
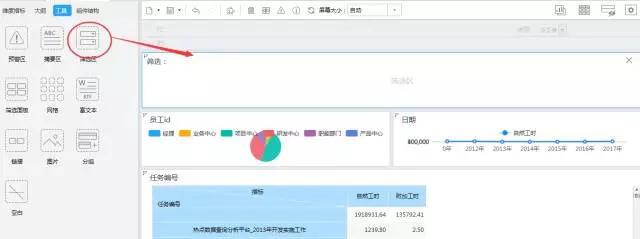
左侧面板切换到工具下,拖入筛选区到工作区。

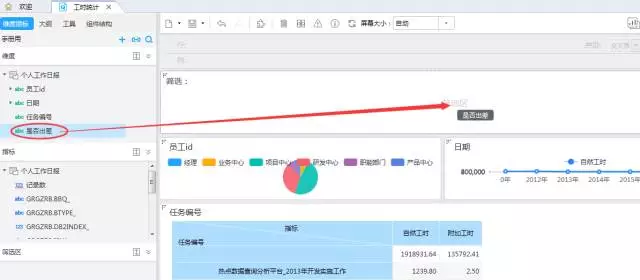
然后左侧面板切回到维度指标,拖入维度“是否出差”到工作区的筛选区组件中,自动生成筛选参数。

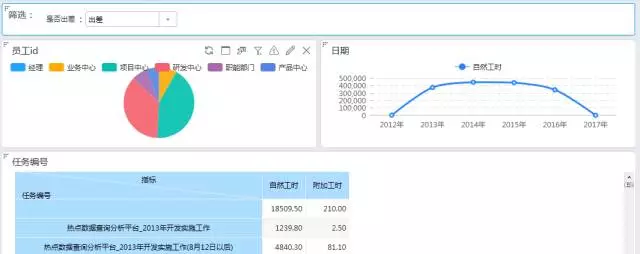
“是否出差”参数选择“出差”,完成数据过滤。

两种方法的差别:
方法一和方法二这两种方式默认都是对整个看板做过滤,他们有什么差别呢?
1、显示位置不一样,一个在左侧筛选区,一个在看板工作区;
2、在看板查看页面,一个筛选参数看不到,一个筛选参数看得到。
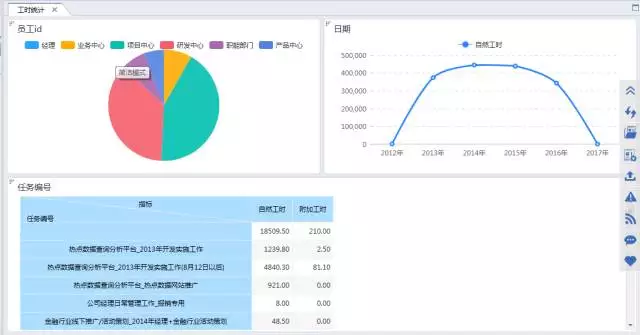
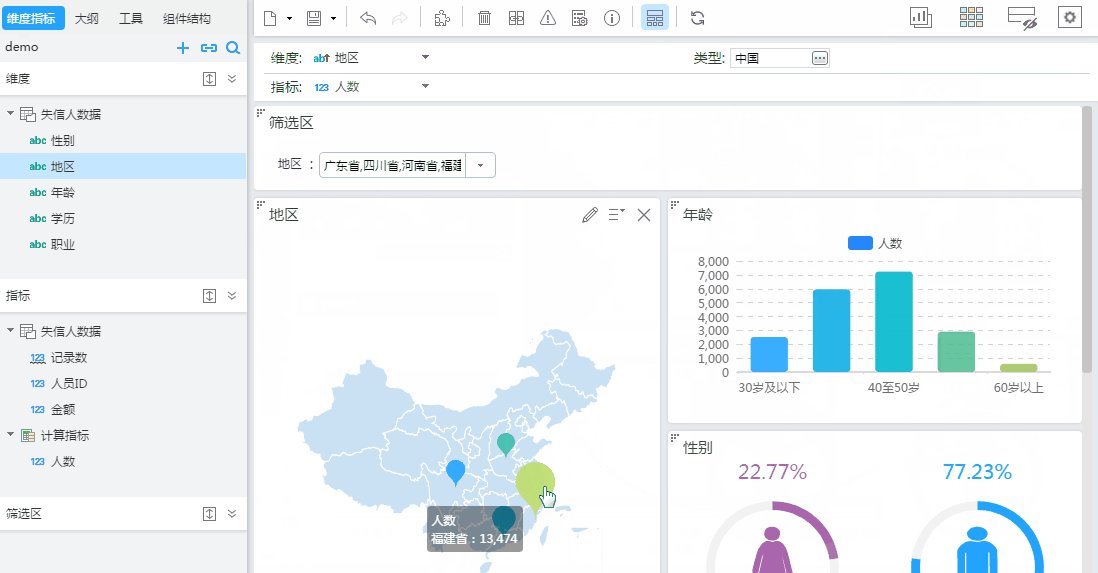
左侧筛选区的筛选参数在看板查看页面看不到↓

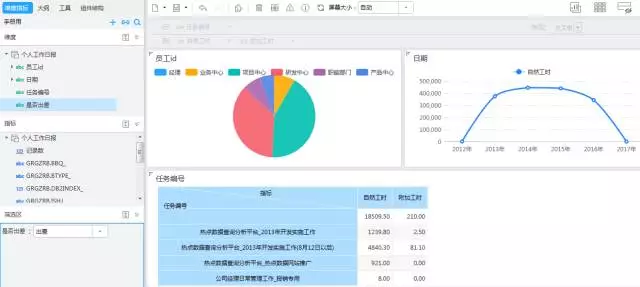
看板工作区的筛选参数在看板查看页面可以看到,并且能切换值进行过滤↓

我们来看一下, 筛选区制作动图↓

6、保存看板
现在看板已经做完,我们只需要将它保存就可以了。
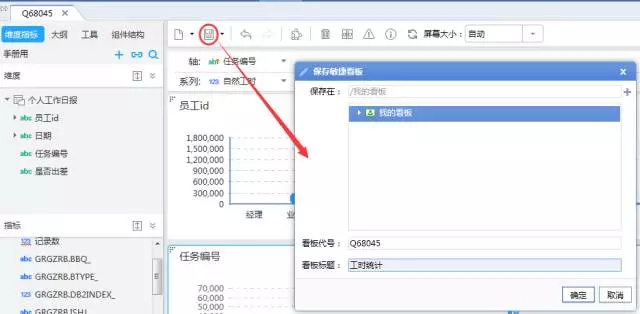
点击保存按钮,在弹出的对话框中设置保存地址、看板代号、看板标题,点击“确定”完成保存。

7、发布敏捷看板
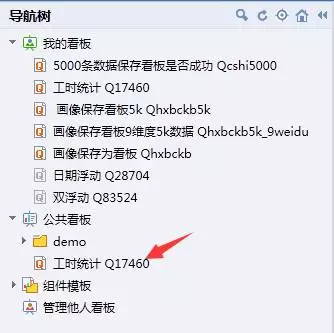
上面创建的看板只能自己看到(保存在我的看板中),如何将这个看板共享给其他用户呢?首先我们需要将这个看板发布到公共看板中,这样,其他用户被分配查看权限后,就能查看、计算这个看板了。
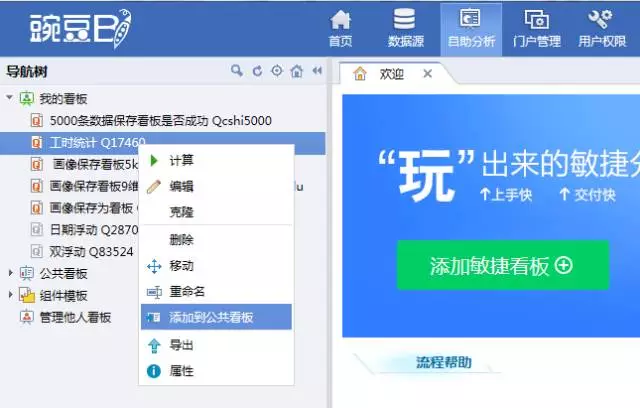
首先,在我的看板下找到要发布的敏捷看板,然后,在该看板上右键。

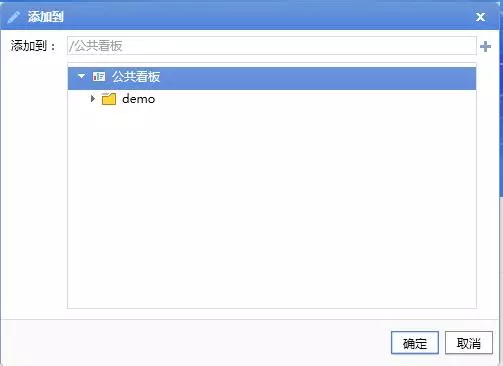
在弹出的菜单中,点击“添加到公共看板”,弹出“添加到”对话框,

选择要添加到的分组,点击“确定”。
至此,发布完成。公共看板中多了一张看板。

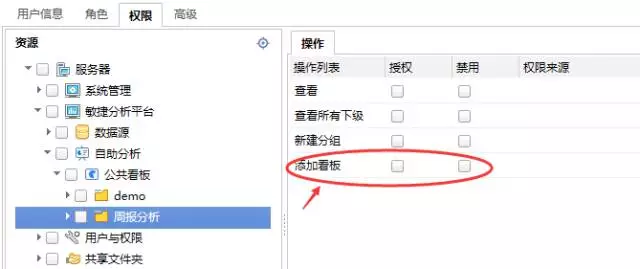
注:有权限的用户才能将自己的看板发布到公共看板。有公共看板下哪个分组的发布权限才能将自己的看板发布到该分组下。

8、帮助文档哪里找
在系统中已内置流程帮助(入口在向导页中),点击会打开相应的文档帮助。

快夸我!是不是超简单的
今天的教程就到这里吧
勤加练习,探索更多的解决办法
彰显你的数据天赋
小伙伴们,加油吧!




