-
-
小亿 管理员
发表于2019-1-16 17:35
楼主
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。
炫酷动效、丰富色彩、视觉冲击,大屏在观感上直接给人留下震撼印象,便于营造某些独特氛围、打造仪式感。大家熟悉的天猫双11类大屏就是利用此特点,打造了热烈、狂欢的节日氛围,原本在后台的数据经过可视化之后,便能调动人的情绪、引发人的共鸣,传递企业文化和价值。

图为天猫双11大屏
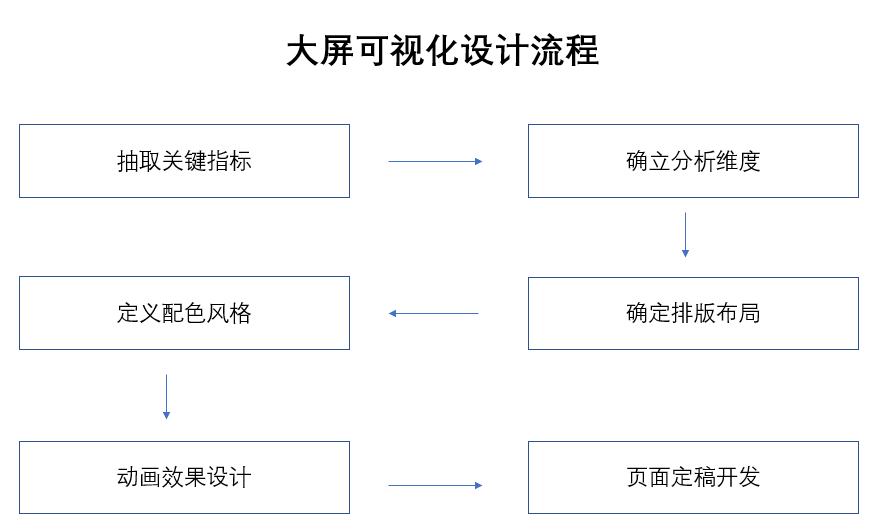
那么,如何做出如此完美、有感染力的大屏呢?今天,小亿就抛砖引玉,围绕大屏可视化的重头戏,从指标设计、排版布局、视觉设计到可视化动效整个流程,总结了一些经验和观点和大家分享。以亿信BI制作大屏为例,这篇文章将教你实现可视化的基本套路。

赶紧拿小本本记下:规范的流程是好结果的保证。找到一个可参考的流程,然后步步为营,就能避免很多不必要的返工,保证设计质量和项目进度。
1、抽取关键指标
设计大屏,大家可能会被酷炫的可视化所感动,但一定要谨记,大屏一定是以展示数据为核心,任何炫酷吊炸天的表现都要建立在不影响数据的有效展示上!因此,需要根据业务场景抽取关键指标。
一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,就知道大屏上大概会显示哪些内容,以及大屏会被分为几块。确定关键指标后,可根据业务场景确定指标的重要性(主、次、辅)。
关键指标确定之后,我们要确定指标的分析维度。分析维度代表分析的角度,从不同角度分析会得到不同结论,数据是否能分析透彻,是否能为决策提供辅助支持,都是依赖于指标的分析维度。我们常见的分析方法有类比、趋势、分布和构成等,分析方法的选择依赖于实际的业务场景,可参考上图思维指南选定可视化图表类型。
2、确定排版布局
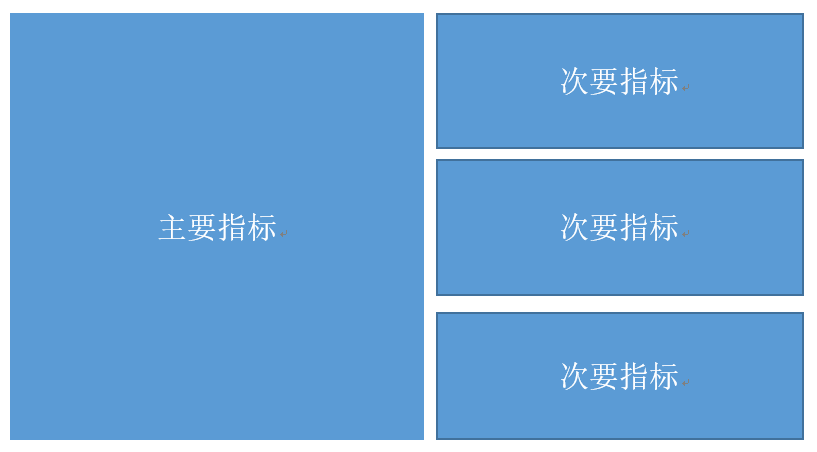
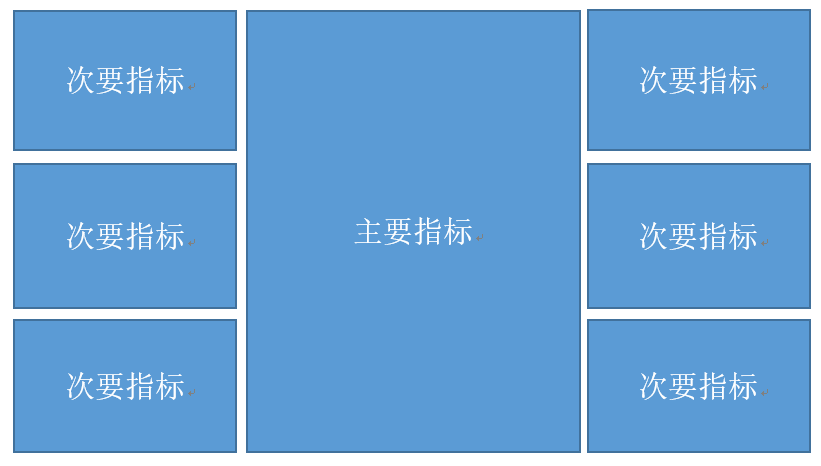
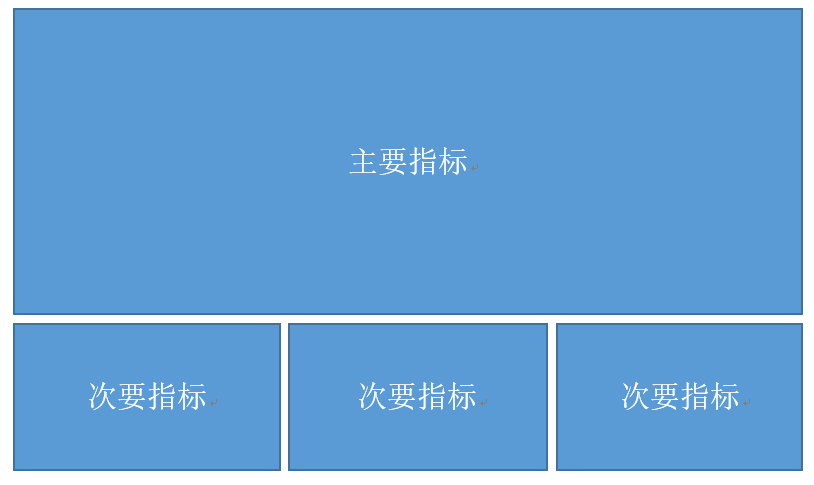
根据确定关键指标以及其重要性来进行排版布局。整个页面设计要突出关键指标,注意主次分明,让读者更加直观地阅读和理解。以下推荐几种常规的排版布局:
(1)左右分布

(2)中心环绕

(3)上下布局

以上是我们常规主次分布的排版,实际应用过程中可根据具体指标的多少,进行灵活调整,只要能突出主题即可,不可硬套。
附上几个优秀的大屏排版布局供大家参考。


3、定义配色风格
不同的颜色,不同的色彩搭配,都会给观看者不同的视觉感受。色彩搭配的学问博大精深,比如冷暖色、明度、纯度、色彩的轻重感等因素都影响观看者的感受。
大屏可视化采取的主色调多以深蓝色为主,从背景颜色、背景图片、统计图颜色、组件配色大色块主要采用深色系,让整个页面更加协调。【配色可参考之前的文章,戳get最chic可视化配色方案,图表也能成为时髦精】
上几张亿信资深工程师操刀实现的大屏可视化的效果图,此刻骄傲脸.jpg



4、动画效果设计
大数据可视化大屏设计少不了动效,动效是可视化重要的组成部分,动效可以使整个大屏富有动感,也更加吸引人的眼球。但是过度的动效会产生乱花迷眼的反效果,需要把握动效设计的度。
动效的范围很广,比如动态的图片、页面轮播效果、列表滚动的效果、数据实时变化的效果等,这些都是动效的范围。
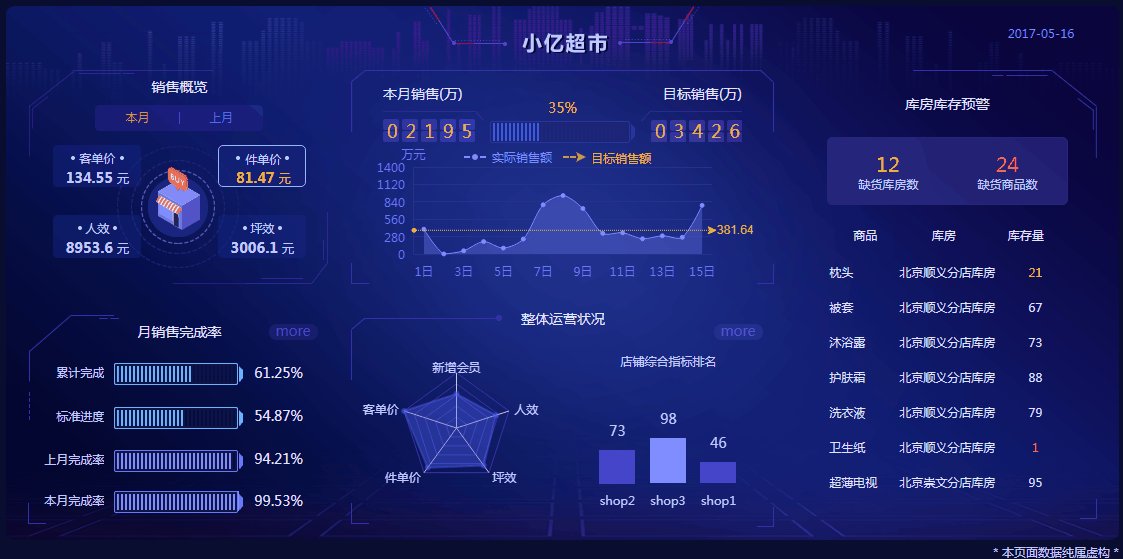
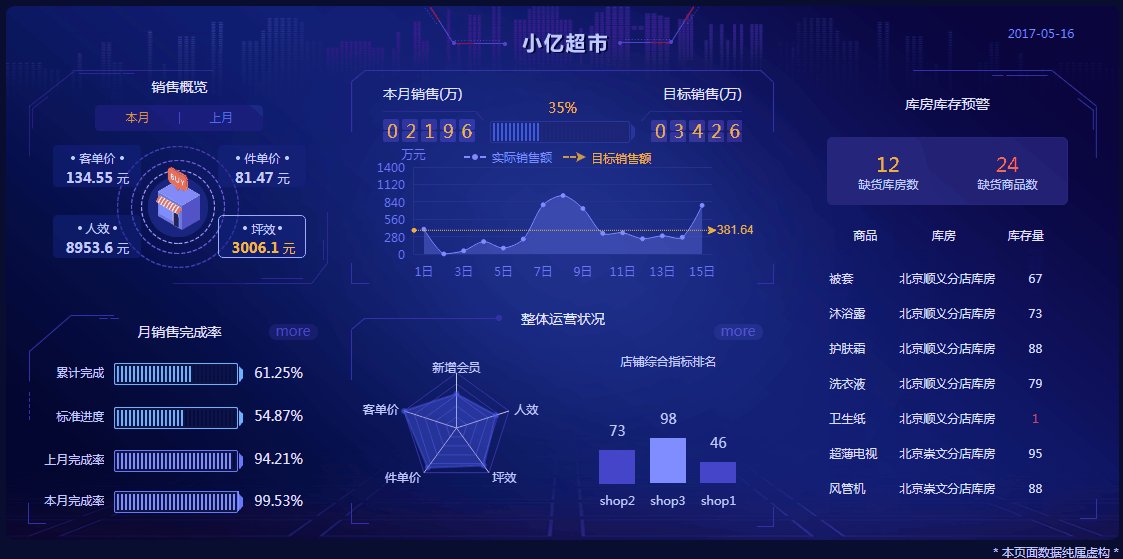
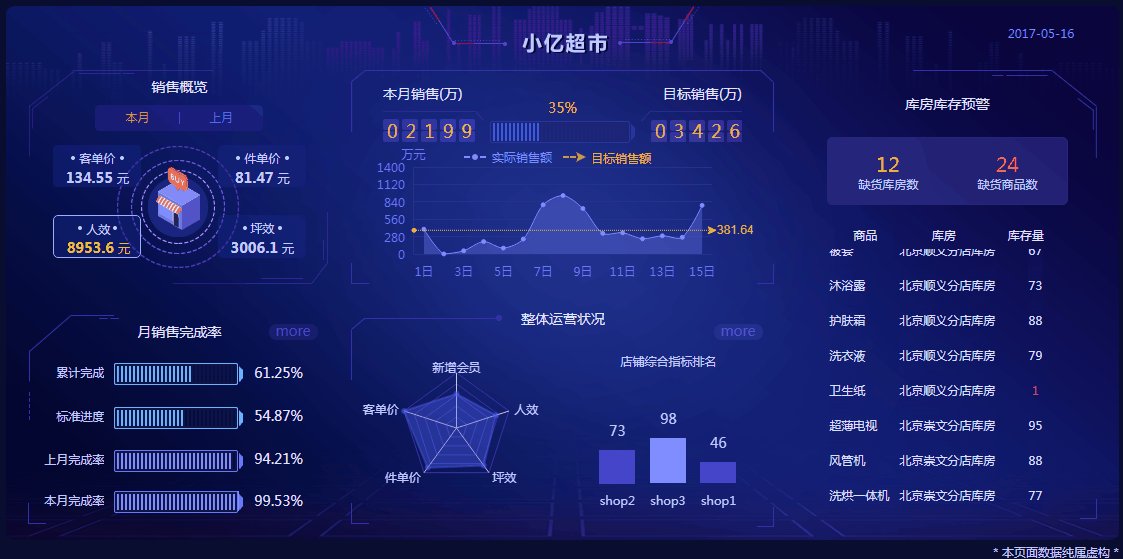
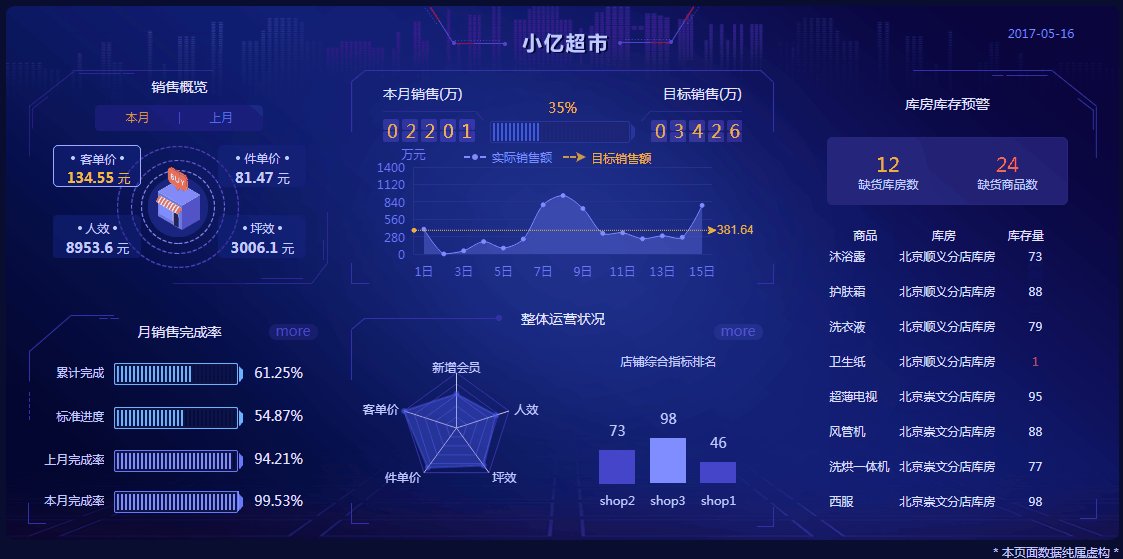
介绍几个常用的动效:

上图是一个超市的大屏效果,首先左侧销售概览有选中跳转的效果,使整个页面更富有活力;中间本月销售数值可以实时刷新,可对实时数据进行监控;右侧库房库存预警列表有滚动的状态,借助滚动的方式,将多条数据展现出来,避免平铺占据大量的版块内容。

地图的流向方式使整个页面富有动感,让静态的页面富有生机,特别是3D动效的运用,整个大屏活起来。
总结
小亿简单的从指标、布局、配色、动效等几个方面,介绍了一些大屏展现页面的制作方法。如果要对大屏设计的特点作一个总结:全局突出重点图表,单表突出重点数据。把握好这点,至少可以避过大部分的坑。但一个高水准的大屏,还少不了一些细节的把控。




