-
-
辰哥 管理员
发表于2019-11-27 10:11
楼主
每一年,天猫双十一的数字都在刷新世界的期待。今年双十一,仅天猫一家,96秒就破了100亿销售大关,昨天结束时成交额为2684亿!一张大屏,一串数字,让所有人都激动万分,这就是大屏的魅力。




以上图片来自网络
那问题来了:
做大屏要学多久?——一周、一个月、半年还是一年?
要掌握多少技能?——Python、R语言、Echart、还有各种各样的可视化工具?
答案是:一小时+酷屏=超炫大屏。酷屏是亿信华辰专为以大屏为主要载体的数据可视化需求而研发的。该产品具有极强的扩展性和灵活性,可根据客户的业务需要和应用场景进行定制化的设计。只有想不到,没有酷屏做不到。
下面,我们就来实际动手制作一个炫酷大屏,用于展示某监控中心的服务器和内存使用情况。
准备素材:基础数据(监控中心数据.xls)+酷屏软件
首先,当然是要先打开我们的酷屏软件,没有安装的话,直接复制链接到PC浏览器,线上体验。
PC端线上免费试用链接:http://abi.esensoft.com/

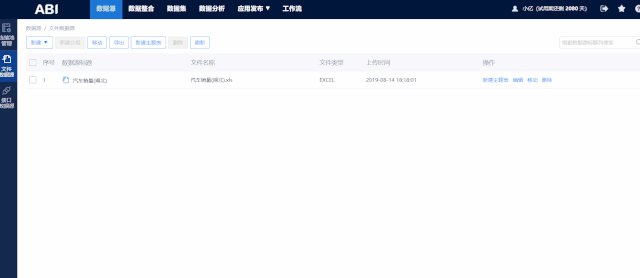
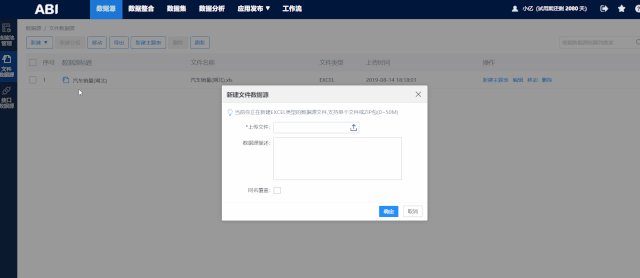
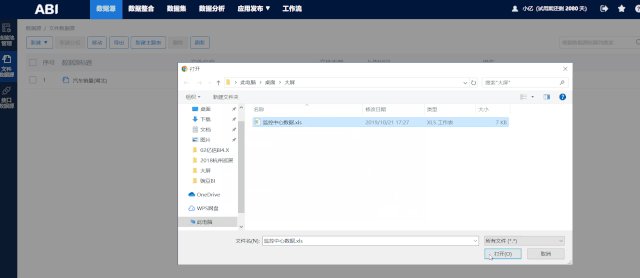
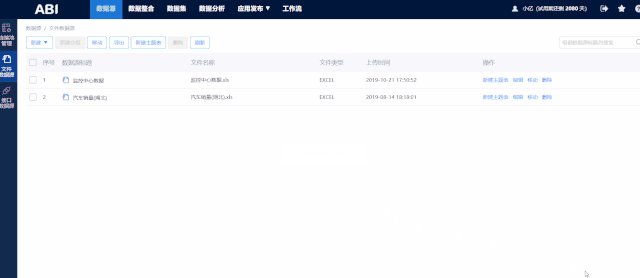
软件支持百余种数据源接入,这里点击文件数据源,选择我们需要《监控中心数据.xls》,点击保存就完成了数据导入工作。
02设计布局
完成数据导入之后,就可以进行大屏的制作了。首先是设计布局,一般来说,上方放标题,中间放主图,这样能让观看者直接了解到当前要展示的主题,主体周围再展示具体的指标。
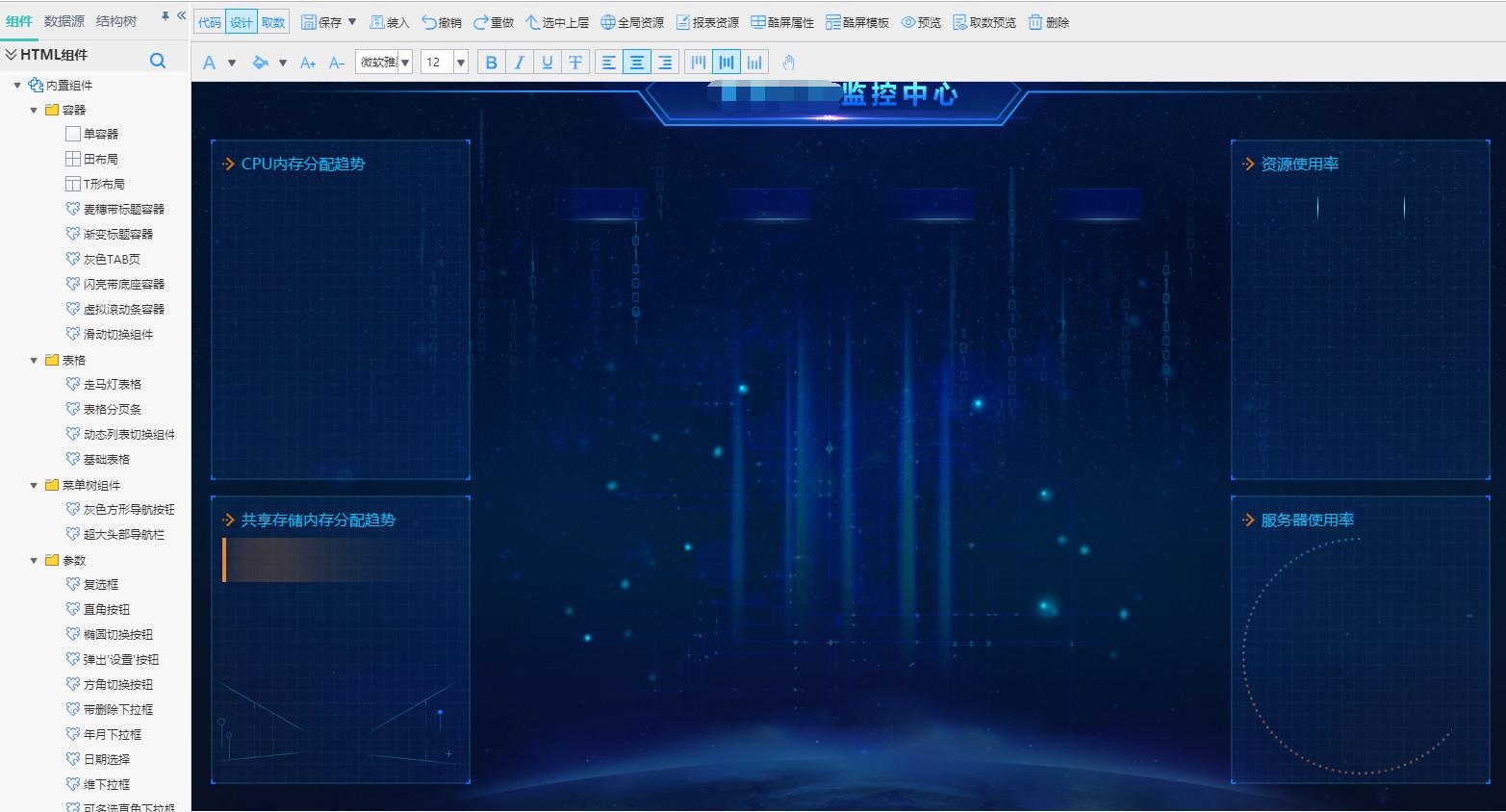
根据这个设想,我们先设置一个背景图片,然后在正上方拖入一个富文本写标题,接着在两边拖入四个容器占位,完成基本框架的摆放后效果如下:

选择合适的主图拖到中间空白区域。主图一般要求大方醒目,酷屏内置有数十种针对光感和动效的组件,大家可以在其中进行选择。

选择合适的统计图来展现具体的指标,并拖入相对应的容器中。酷屏内置有近百种炫酷夺目的组件,并且在持续更新,本次示例我们选用的是发光柱状图、面积图、光感旋转排名和光感环形跑道图。

取数之前,普及一个概念:在右边看到 "代码","设计","取数" 三个按钮,三个按钮对应三个不同界面,为了方便叙述,我将其称为"代码态","设计态","取数态"。
上面的操作我们都在设计态,这次切换到取数态制作表格,并完成统计图的取数。

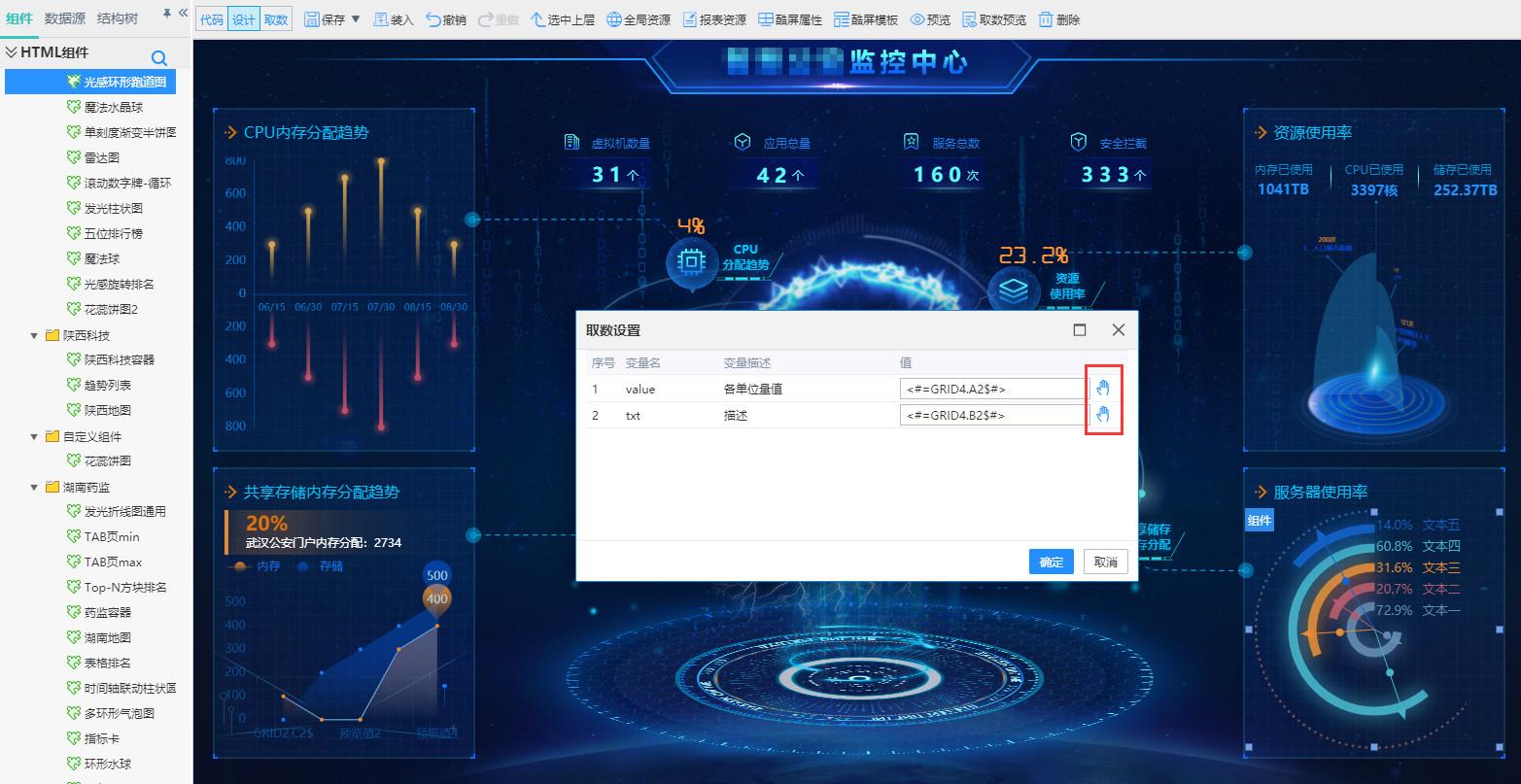
上图表格中的数据就是需要进行展示的指标。切回到设计态,右键组件,点击小手图标完成取数。

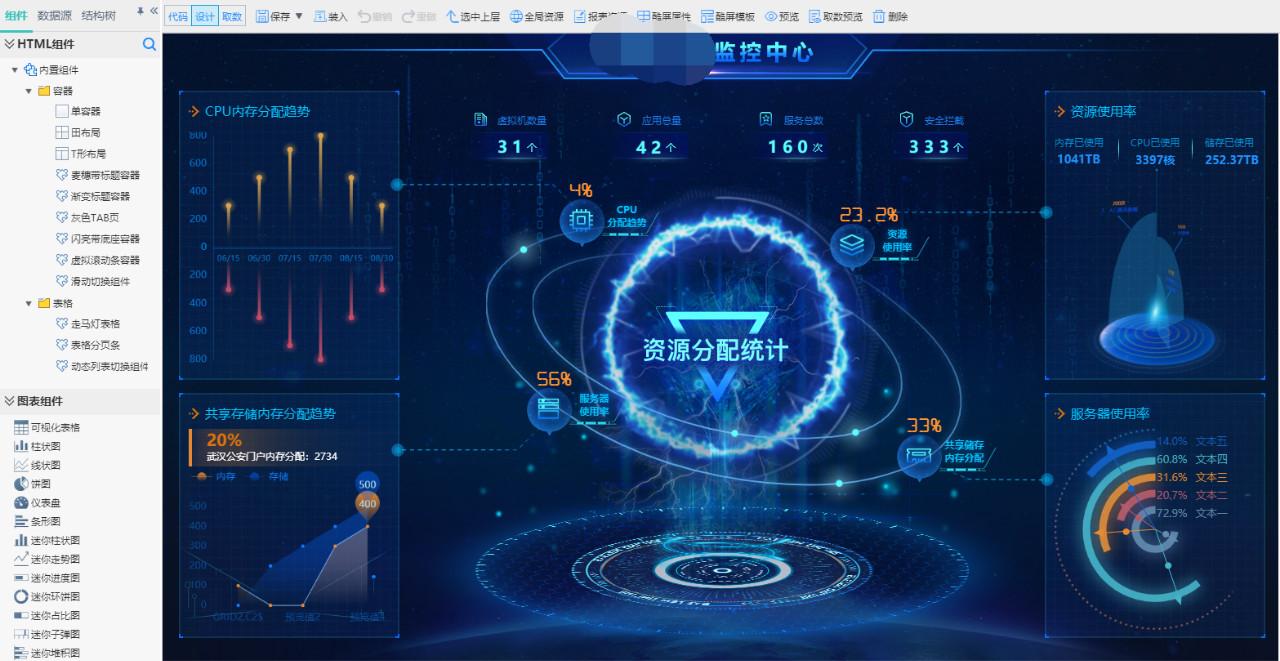
基本操作都完成后,我们可以对组件大小、位置、样式等细节进行调整,从而让呈现效果更加完美。
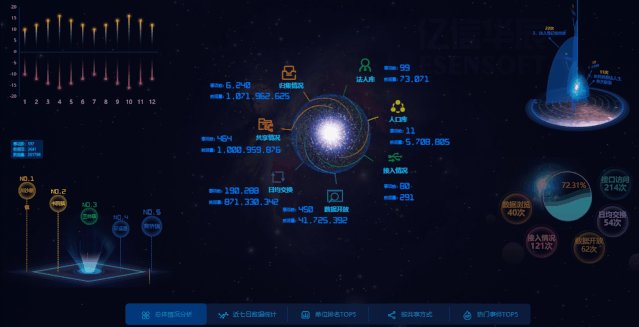
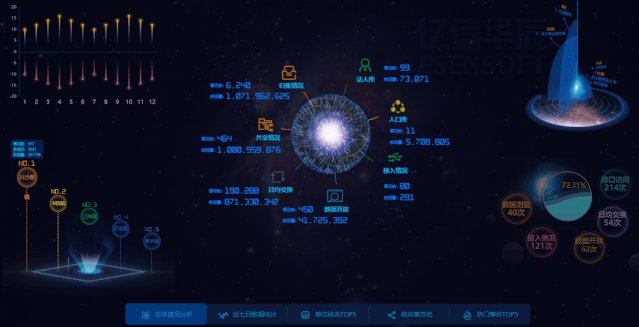
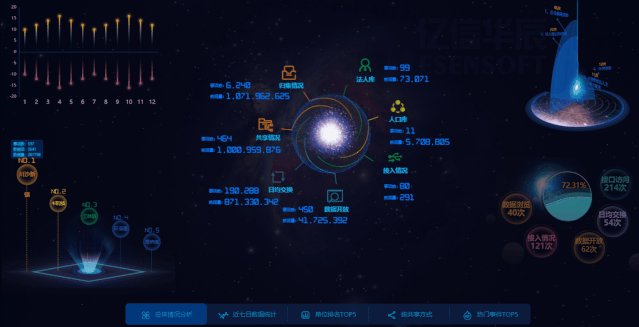
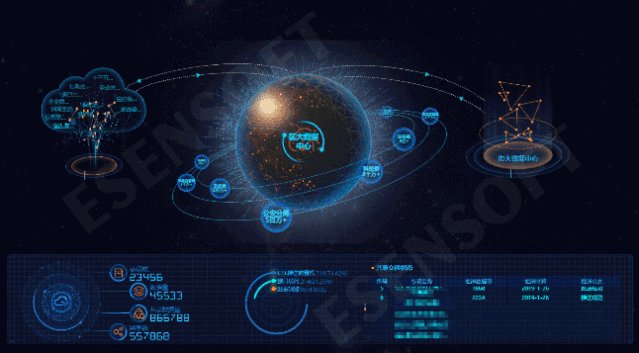
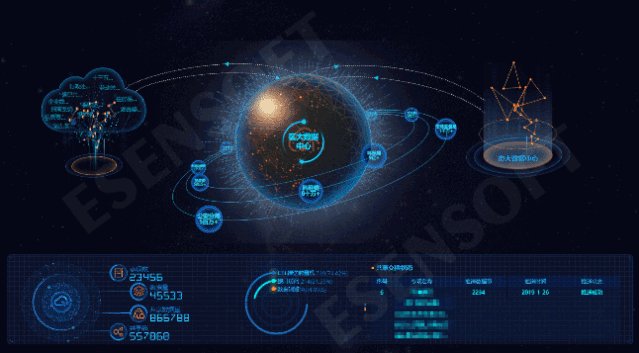
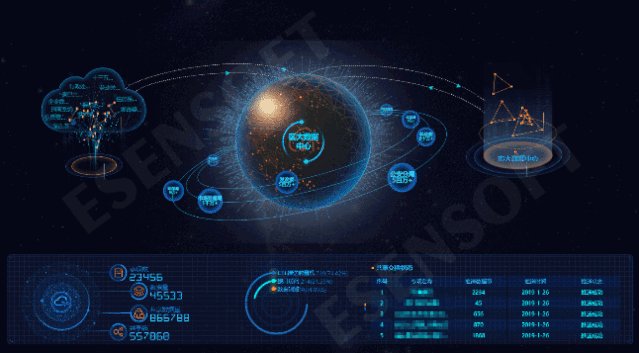
至此,一个酷屏就制作完成了!我们来看一下预览效果:

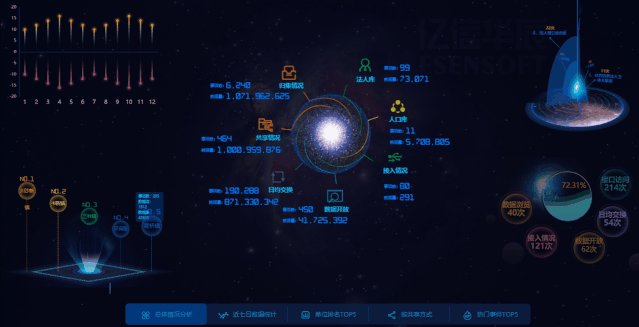
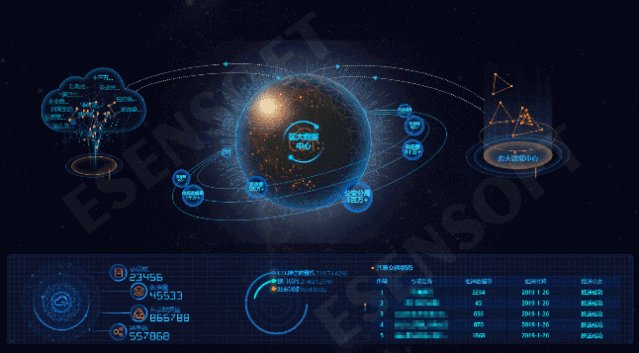
通过上述方法,还可以做出很多效果炸裂的可视化大屏。下面就秀一波,利用亿信酷屏现有组件完成的可视化大屏。



通过今天的实例讲解,制作一个令人惊喜的报表是不是没有想象中的复杂呢?这次全部的操作,只有拖、拉、拽和取数,简直不要太简单。
当然,有的小伙伴可能会说,这次大屏制作全都是利用的现有组件,所以做得这么快。但是,要知道酷屏内置百余种组件,基本覆盖日常图表需求。
此外,酷屏充分考虑开发人员的使用习惯,提供丰富的二次开发接口,开发人员可按自身需求对产品进行优化、改造。当内置组件无法满足可视化效果时,可快速基于已有组件接口进行扩展,甚至自定义需要的可视化组件。




